MTG Deckbuilder
2019-03-07
#JS #UIKit #MTGAPI

A simple and beautiful solution to building decks for Magic: the Gathering. Made using JavaScript and UIKit. Github
Creating a Deck
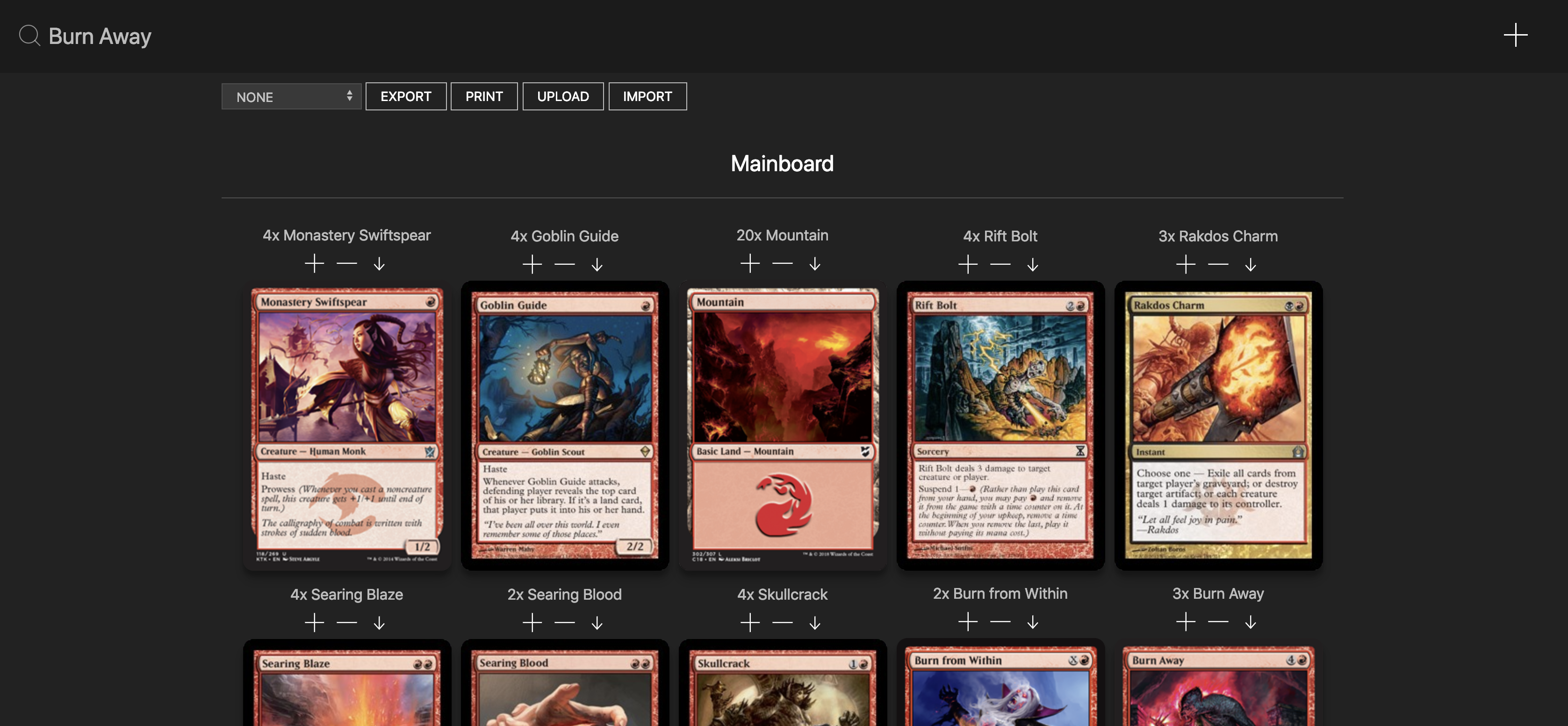
Cards can be searched for using the search bar on the top header. The application queries as you type, giving recommended results to what you currently have entered. Once the card is found, it can be added to the deck to the deck by selecting the “plus” button on the same header, this can be pressed multiple times to add multiple copies of the card. Additionally, above each card photo, there is the option to add or subtract the card from the deck. Furthermore, there is a down array button that can transfer cards from the mainboard to the sideboard. An up arrow button moves sideboard cards to the mainboard.
Deck Features
Decks can be exported in a JSON format which can be read by the website, uploading the deck with the exact quantities and order. The import button can upload decks only saved by the website, it does not support other applications. The print option lets users print out sheets of all the cards to proxy the deck before they purchase all the cards.
Example deck JSON:
{
"mainboard": [
{
"count": 4,
"card": "Monastery Swiftspear",
"url": "http://gatherer.wizards.com/Handlers/Image.ashx?multiverseid=386608&type=card",
"id": "a5aabff6-7726-5565-87a3-2eec30464c29"
},
{
"count": 20,
"card": "Mountain",
"url": "http://gatherer.wizards.com/Handlers/Image.ashx?multiverseid=451257&type=card",
"id": "bc39b166-a3ee-5282-a9e3-e7ee4bbd7896"
},
{
"count": 2,
"card": "Rift Bolt",
"url": "http://gatherer.wizards.com/Handlers/Image.ashx?multiverseid=108915&type=card",
"id": "2b742de1-a9ac-54b7-9e34-438dc9e2d180"
}
],
"sideboard": [
{
"count": 2,
"card": "Searing Blood",
"url": "http://gatherer.wizards.com/Handlers/Image.ashx?multiverseid=378483&type=card",
"id": "3639b8cc-675a-58de-bbae-a929af918d9a"
}
]
}
How the Application Works
The deck builder is very streamlined and simple. The whole process is broken up into three steps
- Querying the card from
- Parsing the JSON
- Adding the card to the deck object (exported as a JSON)
All of the data is directly from Wizards of the Coast, the creators of Magic: the Gathering and uses their API. Each query is done with cURL via https://api.magicthegathering.io/v1/cards?pageSize=20&name=. The API is used for adding cards and for the search autofill. Upon querying a card, the only information that is saved to the deck object is the quantity, card name, url of the image and the card ID. The card ID is the only way to guarentee the same card is uploaded every time a deck is imported, due to similar names such as “Goblin Bomb” and “Goblin Bombardment”. All the other features are based off of those core components, the deck object and the API. These two parts allow for cards to be moved around, quantities changed and cards added.
Planned Features
- Make the code and query more efficient and reliable, currently slow and requires precise spelling to add a specific card
- Use a custom autofill, rather than the one built into the browser
- Create a list view in addiction to the default photo view
- Ability to move the position of cards by dragging and dropping
- Add the ability to paste in deck lists in the following format:
4x Lightning Bolt
3x Goblin Guide
20x Mountain
2x Rakdos Charm
- Make the print option create properly sized proxies, currently smaller than actual card size for 8.5 by 11 paper
- Have the print option ignore cards the user already owns
- Add support to add a card straight to the sideboard
- Remove the bug in which hitting the return key refreshes the page rather than adding the card to the deck
- Add an error message when a card is incorrectly spelled and can't be added to the deck
Future Features
- Server support: account creation and deck sharing
- Proper website analytics
- Cube creation support
- Format checking support
- Ability to select card art and the set the card is from